Alle WordPress Bilder in das WebP Format konvertieren
Nachdem ich gestern bei Sergej Müller las, dass sein fantastisches Optimus Plugin (über das ich hier schon einmal schrieb) jetzt auf Wunsch auch alle neu hochgeladenen Bilder zusätzlich in das freie (und hoffentlich bald jpeg ersetzende) WebP Format überführt, wollte ich das für mein Blog auch umsetzen.
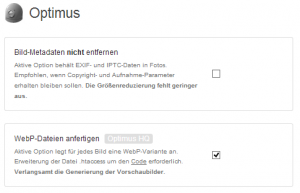
Zunächst benötigt man natürlich das Plugin selbst. Das Feature ist nur in der HQ (also kostenpflichtigen) Variante verfügbar, die Investition hat sich aber bereits mehr als gelohnt und kann ich jedem WordPress-Blogger nur empfehlen. In den Settings schaltet man nun die zusätzliche Generierung der WebP-Dateien ein.
Da WebP momentan jedoch noch nicht von allen Browsern unterstützt wird, muss eine Fallunterscheidung getroffen werden, welche Version des Bildes an den Client zu liefern ist. Dies macht man mit einem kleinen .htaccess Snippet, welches jedem Browser, der WebP bereits unterstützt, anstelle einer .jpeg oder .png Datei das neue .webp Format ausliefert, falls dieses bereits auf dem Server liegt.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} !(Chrome\/[0-8]|Android\s[0-3])\.
RewriteCond %{HTTP_USER_AGENT} Chrome [OR]
RewriteCond %{HTTP_ACCEPT} image/webp
# Hier nach %{DOCUMENT_ROOT} ggf. noch den Unterordner angeben in dem das Blog installiert wurde.
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [L,T=image/webp] </IfModule>
Alle Bilder einer bestehenden WordPress Installation in das Webp Format konvertieren
Da ich natürlich die Vorzüge dieses Formates sofort nutzen wollte, mussten natürlich auch alle bereits bestehenden Bilder konvertiert werden. Hierzu läd man sich das gesamte wp-content\uploads Verzeichnis des Blogs via FTP auf den eigenen PC herunter.
Nun benötigt man einen Konverter, der die eigenen Bilder konvertiert. Das schnellste Ergebnis erzielte ich mit XNConvert, in das ich meinen uploads-Ordner einlas, ein neues Ausgabeverzeichnis angab und das Zielformat auf WebP festlegte. Klick – fertig – verwaschene Bilder. Kein mir bekannter Konverter beherrscht die lossless-Option von WebP. Gerade die ist jedoch das was wir wollen, da man nicht alle bereits komprimierten Dateien einfach nochmal verlustbehaftet komprimieren sollte. Das Ergebnis kann nur schlechter sein als das, was wir als Ausgangsmaterial hingesteckt haben.
Also benötigen wir die Precompiled WebP utilities and library von Google. In der .zip Datei findet sich der Konverter cwebp.exe, den man benutzt, um alle .jpeg, .jpg und .png nun verlustfrei konvertieren zu können. Das Kommandozeilenprogramm beherrscht eine Vielzahl an Optionen, die Ihr euch gern hier durchlesen könnt. Wir benötigen nur die Befehlszeile cwebp.exe -lossless <eingabedatei> -o <ausgabedatei> und ein Batchskript, das alle gewünschten Bildformate in allen Unterordnern von ./uploads/ sucht und diese in einem neuen Ordner mit gleicher Ordnerstruktur ablegt.
Ganz ehrlich, ich war kurz davor die paar Zeilen in ein C# Programm zu hacken, damit ich mich nicht mehr mit der Batchprogrammierung herumschlagen muss. Folglich sind die nächsten Zeilen Code vermutlich schrecklich, aber sie machen genau was sie sollen und ich mag sie ungern jemals wieder anfassen 🙂
Ihr müsst natürlich die Zeilen 2-4 an eure Bedürfnisse anpassen. Achtet bei outdir unbedingt auf den abschließenden Backslash „\“ und bringt ein wenig Zeit mit, je nachdem wie groß euer Blog ist und wie viele Bilder ihr bereits habt. Außerdem solltet ihr euch meiner Meinung nach bei der lossless-Rekomprimierung auf .png Dateien beschränken. In meinen Versuchen wurden .jpg Dateien nämlich allesamt größer als vorher und das ist ja nicht Zweck der Übung 😉 Passt hierzu einfach Zeile 11 an.
@echo off
set indir=C:\Users\<username>\Desktop\uploads
set outdir=C:\Users\<username>\Desktop\uploads_out\
set cwebpdir=C:\Users\<username>\Desktop\libwebp-0.3.0-windows-x86\cwebp.exe
if not exist %outdir% mkdir %outdir%
XCOPY %indir% %outdir% /t /e
SETLOCAL ENABLEDELAYEDEXPANSION
cd %indir%
for %%G in (.png, .jpeg, .jpg) do (
for /f %%A in ('forfiles /s /m *%%G /c "cmd /c echo @relpath"') do (
set newfile=%%~A:
set newfile=!newfile:%%G:=.webp!
%cwebpdir% -lossless %%~A -o %outdir%!newfile!
)
)
ENDLOCAL
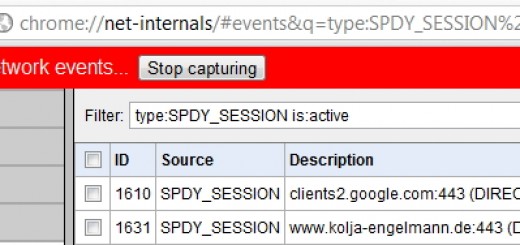
Abschließend ladet ihr den Inhalt des Ausgabeordners einfach via FTP wieder hoch. Fortan liefert der Apache dank des oben genannten .htaccess Snippets alle Bilder brav als .WebP aus, spart so Traffic und lässt eure Webseite schneller laden, was nicht nur eure Besucher, sondern auch Google toll findet.
Falls ihr einen besseren Weg kennt, egal ob Konverter oder Skript, so bin ich für jede Anregung offen.